Full Stack Development involves creating both the front end and back end of a web application. It requires knowledge of various technologies and tools.
Full stack developers handle every aspect of web development. They work on the client side, ensuring user interfaces are intuitive and responsive. They also manage server-side logic, databases, and application integrations. This role demands proficiency in multiple programming languages, frameworks, and libraries.
Popular technologies include HTML, CSS, JavaScript, Node. js, and SQL. Versatility and problem-solving skills are crucial for success in this field. Full stack development offers a comprehensive understanding of web applications, making these developers highly valuable in tech industries. Continuous learning and adaptation are essential due to the fast-evolving nature of technology.
Introduction To Full Stack Development
Full Stack Development has become essential in web development. It refers to the ability to work on both the front end and back end of an application. Full stack developers are versatile and can handle a wide range of tasks.
What Is Full Stack?
Full Stack refers to all the technologies needed to complete a project. This includes both client-side and server-side development.
- Front End: HTML, CSS, JavaScript
- Back End: Server, Database, APIs
A full stack developer is skilled in both areas. They can create a complete application from start to finish.
Importance In Modern Web Development
Full stack developers are highly valued in today’s tech industry. They bring a lot of benefits to a project.
- Versatility: They can work on both front end and back end.
- Cost-Effective: Hiring one full stack developer can be cheaper than hiring two specialists.
- Efficiency: They understand the whole project, which can lead to better communication and faster development.
Many companies prefer full stack developers for these reasons. They can handle multiple tasks and adapt to different roles.
| Front End Technologies | Back End Technologies |
|---|---|
| HTML, CSS, JavaScript | Node.js, Python, Ruby |
| React, Angular, Vue.js | Express, Django, Rails |
Full stack development is a rewarding career path. It offers a lot of opportunities and challenges.
Core Technologies
Full Stack Development requires knowledge of various technologies. These technologies cover both frontend and backend development. Mastering these core technologies is essential for a Full Stack Developer.
Frontend Technologies
The frontend is what users see and interact with. It involves designing and developing the visual part of the application.
- HTML: The backbone of web pages. It structures the content.
- CSS: Styles the web pages. It makes them look beautiful.
- JavaScript: Adds interactivity to web pages. It makes them dynamic.
There are also popular frameworks and libraries that simplify frontend development.
| Framework/Library | Use |
|---|---|
| React | Builds user interfaces. It is component-based. |
| Angular | Builds dynamic web apps. It is feature-rich. |
| Vue.js | Builds user interfaces. It is progressive. |
Backend Technologies
The backend handles the server-side of the application. It deals with databases, server logic, and application programming interfaces (APIs).
- Node.js: A JavaScript runtime. It is fast and scalable.
- Python: A versatile language. It is easy to learn.
- Ruby: A language known for its simplicity. It is very readable.
Backend frameworks help in building robust server-side applications.
| Framework | Use |
|---|---|
| Express.js | Builds web applications. It is minimal and flexible. |
| Django | Builds web applications. It is high-level and secure. |
| Ruby on Rails | Builds web applications. It follows conventions. |
Knowing these core technologies is crucial for a Full Stack Developer. It enables them to build complete and functional web applications.
Frontend Frameworks
Frontend frameworks are essential tools for Full Stack Development. They help developers build interactive and dynamic user interfaces. Two popular frontend frameworks are React and Angular.
React
React is a JavaScript library for building user interfaces. It is maintained by Facebook. React allows developers to create large web applications that can change data without reloading the page.
- Component-Based: React splits the UI into reusable components.
- Virtual DOM: React uses a virtual DOM to improve performance.
- JSX: React uses JSX, a syntax extension for JavaScript.
React is known for its simplicity and flexibility. It is widely used for modern web development.
Angular
Angular is a platform and framework for building client-side applications. It is maintained by Google. Angular provides a complete set of tools for building complex applications.
- Two-Way Data Binding: Angular synchronizes data between the model and the view.
- Dependency Injection: Angular has a built-in dependency injection system.
- TypeScript: Angular is built with TypeScript, a superset of JavaScript.
Angular is known for its robustness and scalability. It is ideal for large-scale enterprise applications.
Here’s a quick comparison of React and Angular:
| Feature | React | Angular |
|---|---|---|
| Maintained By | ||
| Language | JavaScript (JSX) | TypeScript |
| Data Binding | One-Way | Two-Way |
| Components | Function-based | Class-based |
Backend Frameworks
Backend frameworks are essential for building robust and scalable web applications. They provide tools and libraries that streamline server-side development. Two popular backend frameworks are Node.js and Django. Each framework has its unique features and advantages.
Node.js
Node.js is a JavaScript runtime built on Chrome’s V8 engine. It allows developers to use JavaScript for server-side scripting. This means you can write both client-side and server-side code in the same language.
Node.js is known for its non-blocking I/O operations. This makes it highly efficient and scalable. Developers use Node.js for real-time applications, like chat apps and online games.
Some key features of Node.js include:
- Event-driven architecture
- Fast execution speed
- Large ecosystem of packages via npm
Here is a simple code example in Node.js:
const http = require('http');
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, World!\n');
});
server.listen(3000, '127.0.0.1', () => {
console.log('Server running at http://127.0.0.1:3000/');
});
Django
Django is a high-level Python web framework. It encourages rapid development and clean, pragmatic design. Django is known for its “batteries-included” philosophy. This means it comes with many built-in features.
Django includes an ORM (Object-Relational Mapping) system. This makes database operations simple and intuitive. It’s ideal for projects that require a lot of customization and scalability.
Some key features of Django include:
- Admin interface
- Automatic URL routing
- Template engine
Here is a simple code example in Django:
from django.http import HttpResponse
def hello_world(request):
return HttpResponse("Hello, World!")
Both Node.js and Django have strong communities and extensive documentation. Choosing between them depends on your project requirements and your team’s expertise.
Databases
In Full Stack Development, databases play a crucial role. They store and manage data efficiently. Developers must understand different types of databases. Let’s explore two major types: SQL Databases and NoSQL Databases.
Sql Databases
SQL databases use structured query language for managing data. They follow a fixed schema and are relational. Some common SQL databases are:
- MySQL
- PostgreSQL
- SQLite
- Microsoft SQL Server
SQL databases are suitable for complex queries. They ensure data integrity using ACID properties:
- Atomicity: Ensures all operations in a transaction are completed.
- Consistency: Ensures the database remains in a valid state.
- Isolation: Ensures transactions do not affect each other.
- Durability: Ensures data remains after a transaction is complete.
Here’s a simple SQL query example:
SELECT FROM users WHERE age > 18;SQL databases are ideal for applications needing structured data and complex queries.
Nosql Databases
NoSQL databases are flexible and scalable. They do not follow a fixed schema. Some common NoSQL databases include:
- MongoDB
- CouchDB
- Cassandra
- Redis
NoSQL databases are categorized into four types:
- Document-based: Stores data in documents (e.g., MongoDB).
- Key-Value: Stores data as key-value pairs (e.g., Redis).
- Column-family: Stores data in columns (e.g., Cassandra).
- Graph-based: Stores data in graph structures (e.g., Neo4j).
Here’s a simple NoSQL query example using MongoDB:
db.users.find({ age: { $gt: 18 } });NoSQL databases are ideal for applications needing scalability and flexibility.

Credit: radixweb.com
Version Control
Version control is a system that tracks changes to code. It helps developers manage their work. Full Stack Developers rely on version control to collaborate and maintain code integrity.
Git Basics
Git is a popular version control system. It allows developers to track changes. Each change is stored in a repository. A repository is like a database for code. Git has commands to manage code. Here are some essential commands:
- git init: Initializes a new Git repository
- git clone: Copies an existing repository
- git add: Adds files to staging area
- git commit: Records changes to the repository
- git push: Sends changes to a remote repository
- git pull: Updates local repository from remote
Developers use these commands daily. Git helps track every change made to the code. This way, mistakes can be easily fixed.
Collaborating With Github
GitHub is a platform for hosting Git repositories. It allows developers to collaborate on projects. Here are some features of GitHub:
- Repositories: Store and manage your code
- Branches: Work on different features simultaneously
- Pull Requests: Propose changes and review code
- Issues: Track bugs and improvements
- Actions: Automate workflows
To collaborate, developers create branches. Each branch works on a specific feature. Once the work is done, they create a Pull Request. Other team members review and merge the code. This process ensures high-quality code.
Here’s an example of a Pull Request workflow:
- Developer creates a branch.
- Developer writes code and commits changes.
- Developer pushes the branch to GitHub.
- Developer opens a Pull Request.
- Team reviews and discusses changes.
- Changes are approved and merged.
GitHub also supports continuous integration. This automates testing and deployment. Collaboration becomes smooth and efficient with these tools.
Devops And Deployment
Full Stack Development involves various stages, from coding to deployment. DevOps and Deployment play a crucial role in ensuring the smooth operation of applications. These processes help in automating tasks, improving efficiency, and reducing errors. Let’s delve deeper into the aspects of DevOps and Deployment.
Continuous Integration
Continuous Integration (CI) is a practice in DevOps that promotes frequent code integrations. Developers merge their code changes into a shared repository several times a day. Automated tests run to ensure the new code does not break the existing functionality. This practice helps in identifying bugs early and improves software quality.
Key benefits of Continuous Integration:
- Early Bug Detection: Bugs are detected and fixed early.
- Improved Code Quality: Automated tests ensure high code quality.
- Faster Releases: Code can be deployed faster and more frequently.
Cloud Hosting
Cloud Hosting provides a flexible and scalable environment for deploying applications. It eliminates the need for physical servers and offers various services like storage, databases, and networking. Popular cloud hosting providers include AWS, Google Cloud, and Microsoft Azure.
Advantages of Cloud Hosting:
- Scalability: Easily scale up or down as per demand.
- Cost-Effective: Pay only for the resources used.
- Reliability: High availability and uptime.
Here’s a comparison of popular cloud providers:
| Provider | Services | Pricing |
|---|---|---|
| AWS | Compute, Storage, Databases | Pay-as-you-go |
| Google Cloud | Compute, Storage, Big Data | Subscription-based |
| Microsoft Azure | Compute, AI, Networking | Pay-as-you-go |
Both Continuous Integration and Cloud Hosting are essential for modern Full Stack Development. They enhance productivity, improve code quality, and ensure efficient deployment.

Credit: medium.com
Best Practices
Mastering Full Stack Development requires adherence to specific best practices. These practices ensure code quality, security, and maintainability. Let’s explore some of the key best practices.
Code Quality
Maintaining high code quality is crucial for robust applications.
- Consistent Coding Standards: Use a style guide for consistent code.
- Code Reviews: Regular reviews help catch errors early.
- Automated Testing: Use unit tests and integration tests.
Automated tests ensure your code works as expected. Use tools like Jest or Mocha for JavaScript testing.
Security Measures
Security is a critical aspect of Full Stack Development. Follow these measures to secure your application:
- Data Encryption: Always encrypt sensitive data.
- Input Validation: Validate all user inputs to prevent attacks.
- Access Controls: Implement role-based access controls (RBAC).
Use secure libraries and frameworks. Regularly update dependencies to patch vulnerabilities.
| Measure | Description |
|---|---|
| Data Encryption | Encrypt data in transit and at rest. |
| Input Validation | Sanitize and validate user inputs. |
| Access Controls | Restrict access based on user roles. |
Career Pathways
Full Stack Development offers many career opportunities. It combines front-end and back-end skills. Learning both can open numerous doors in the tech world.
Job Roles
There are many job roles for Full Stack Developers. These roles vary in responsibilities. Some of the most common job roles include:
- Front-End Developer: Focuses on the visual part of websites.
- Back-End Developer: Manages the server side of applications.
- Full Stack Developer: Handles both front-end and back-end tasks.
- DevOps Engineer: Works on deployment and network operations.
- Software Architect: Designs the overall structure of applications.
Building A Portfolio
A strong portfolio is crucial for Full Stack Developers. It showcases your skills and projects. Here are some steps to build a compelling portfolio:
- Select Projects: Choose projects that highlight your best work.
- Document Your Work: Write case studies for each project. Explain the challenges and solutions.
- Use GitHub: Host your code on GitHub. It shows your coding skills to potential employers.
- Create a Personal Website: A personal website acts as a digital resume. Include links to your projects and GitHub.
- Update Regularly: Keep your portfolio up-to-date. Add new projects and skills as you learn.
Building a portfolio helps in job applications. It gives employers a clear view of your abilities.

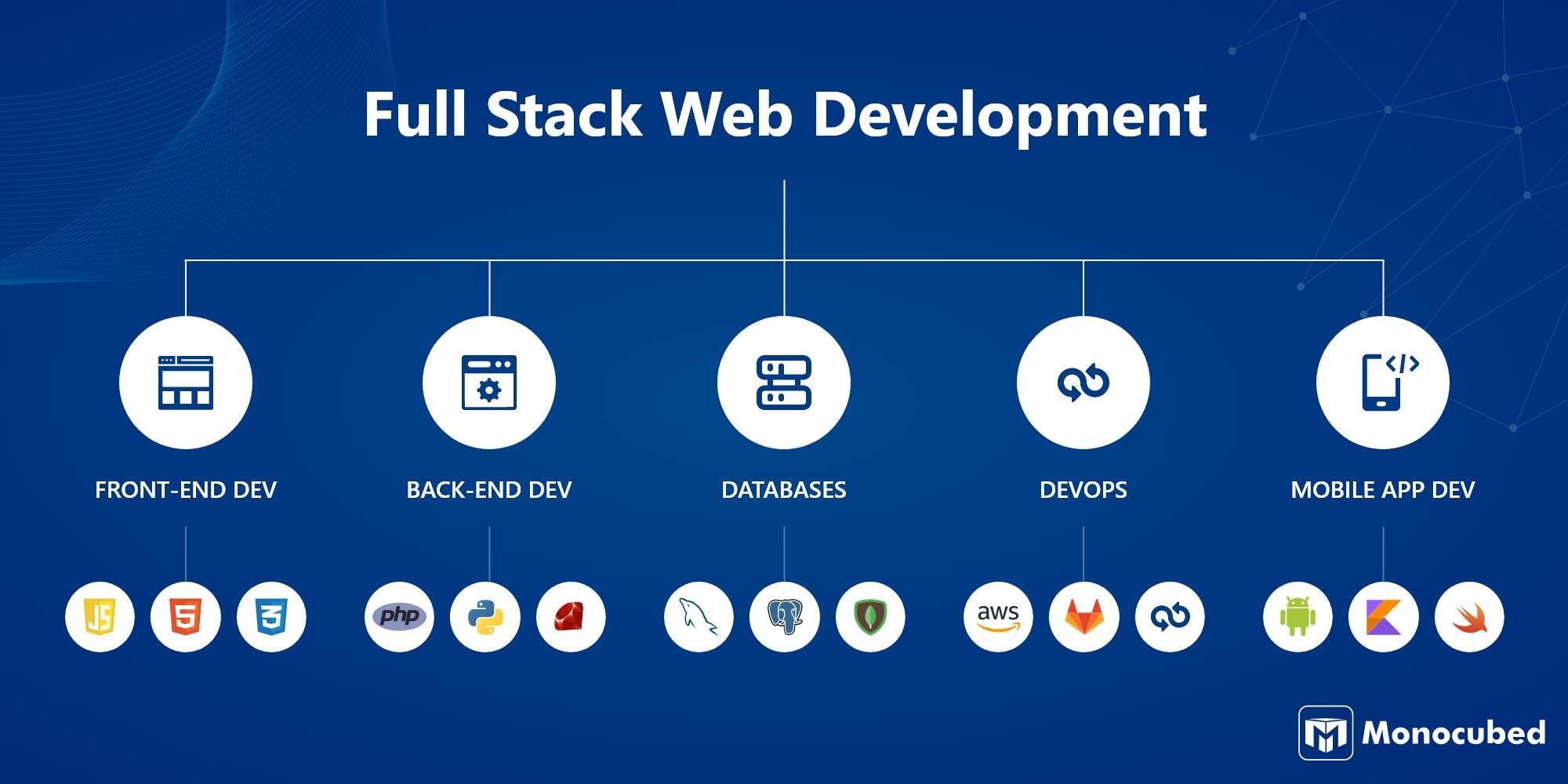
Credit: www.monocubed.com
Frequently Asked Questions
What Is The Full-stack Development?
Full-stack development involves working on both front-end and back-end of web applications. It requires knowledge of HTML, CSS, JavaScript, databases, and server management. Developers handle all aspects of a project, from designing user interfaces to managing databases and server-side logic.
This comprehensive skill set ensures seamless integration and functionality.
What Are The 3 Layers Of Full-stack Development?
The 3 layers of full-stack development are the front-end, back-end, and database. The front-end handles user interface. The back-end manages server logic. The database stores and retrieves data.
What Skills Does A Full Stack Developer Need?
A full stack developer needs skills in HTML, CSS, JavaScript, backend languages, databases, version control, and problem-solving.
What Is A Full Stack Developer’s Salary?
A full stack developer’s salary ranges from $60,000 to $120,000 per year, depending on experience and location.
Conclusion
Full Stack Development offers a rewarding career path, blending both front-end and back-end skills. Mastering it opens numerous job opportunities. Companies value versatile developers who can handle multiple aspects of a project. Investing time to learn Full Stack Development can significantly boost your career prospects.
Start your journey today and become an in-demand developer.